UI/UX for new product design
Maybe you’re confident in your market and are ready to take your app from zero to 100. We can help you with that, and the first stages always involve UI/UX design.
Led by your product manager and guided by a detailed project scope, the UX design process is concerned with mapping and creating a user experience that’s easy, intuitive, and relevant to your user community.
Whenever possible, we start with early-stage research on user needs, requirements, and expectations. We understand that direct access to the user community isn’t always an option. So we also survey the competitive landscape to understand the needs of the market and any potential gaps.
As the product is fleshed out, we recommend conducting user testing to get feedback on the product direction. We’re firm believers that the more information we can gather, the better our chances of success!
With a complete picture established, we can plan and create the user story, user personas, user journey map, and user flows. Each of these elements help clarify the goals and task requirements for your new application. These, in turn, will increase the chances of product success. We’ll explore these topics more in a future article.
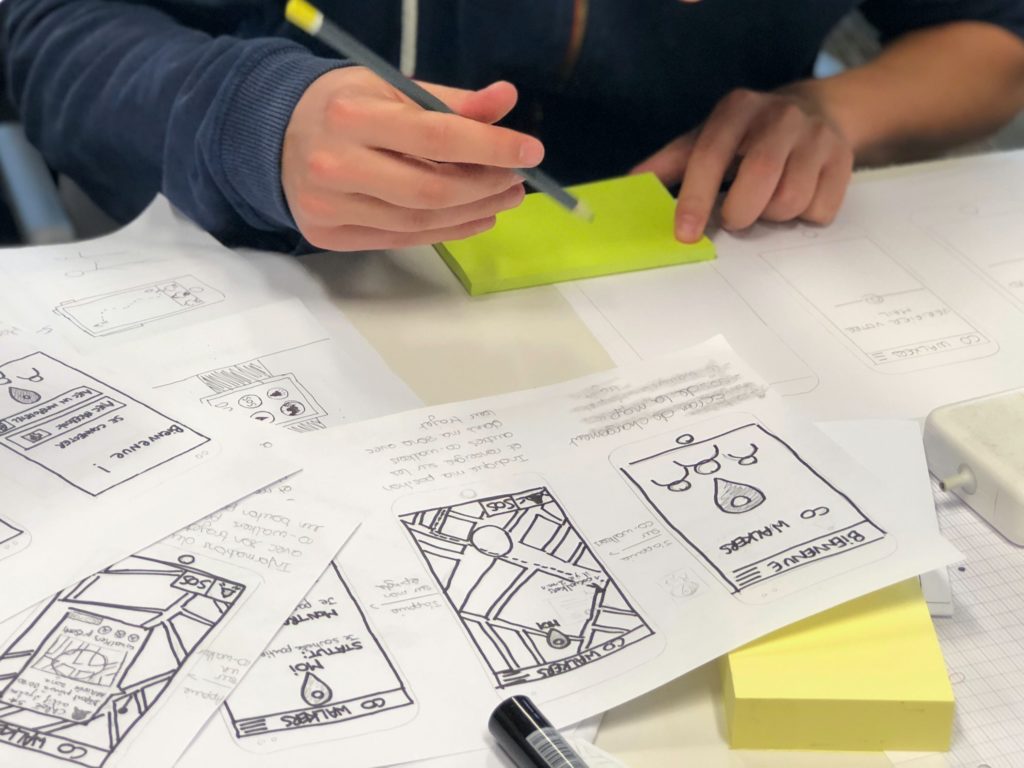
Working from the user flows, which map how your users move across the product experience, your design team is equipped to start the more granular work of creating wireframes and mockups, as well as a working prototype. At the end of each sprint, we share our work and get feedback from you, refining the designs as we go.
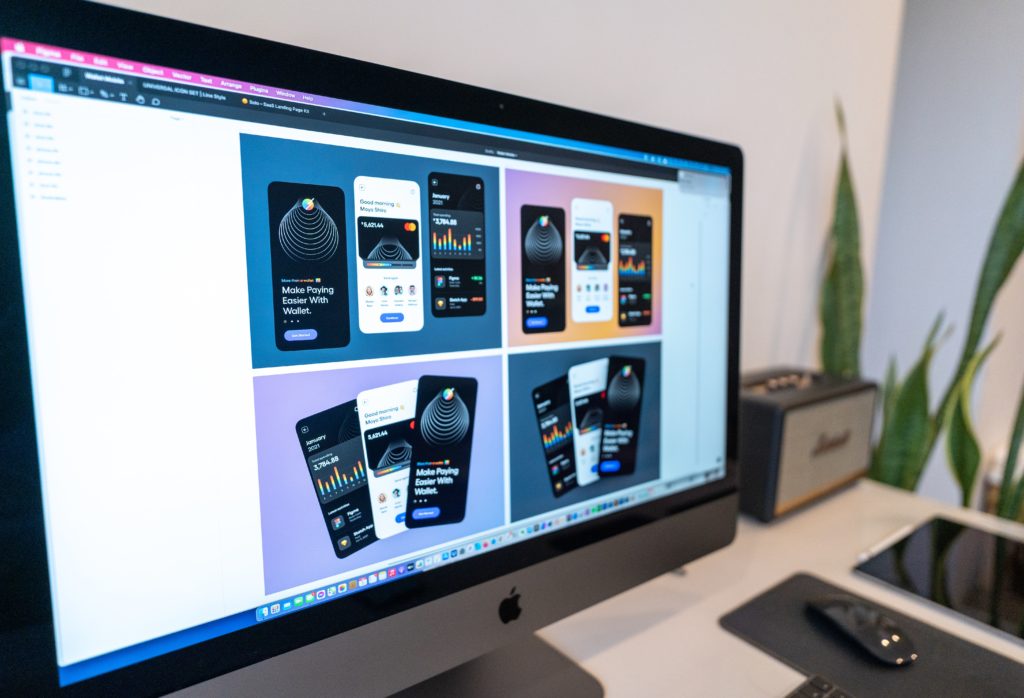
The last stage of our UI/UX design process involves user interface design.
Your UI designer focuses on designing clear, simple, branded screens, providing exactly the right amount of information, visual design elements, and animation at each stage of the user experience. A UX writer will contribute compelling content at this stage of the process.
Once all screen designs are reviewed and approved, the designs are delivered to our development team. The engineers bring your product to life, which is the final stage of your project. We’ll talk more about that process in a future article.
Getting core alignment with user needs and expectations is important from the earliest stage possible. As you can see, the UI/UX design process plays a fundamental role in planning and designing a pleasing, even delightful product.







![Nice to meet you, color! Color terminology explained. [updated]](https://limetech.co/storage/2021/09/reuben-4CCJ-NOUkB0-unsplash-1-496x330.jpg)
![Hello, color! How to choose colors for your app. [updated]](https://limetech.co/storage/2021/09/Classic-Color-Palettes-by-LT-1-e1632426574132-1-e1654885904844-550x248.png)